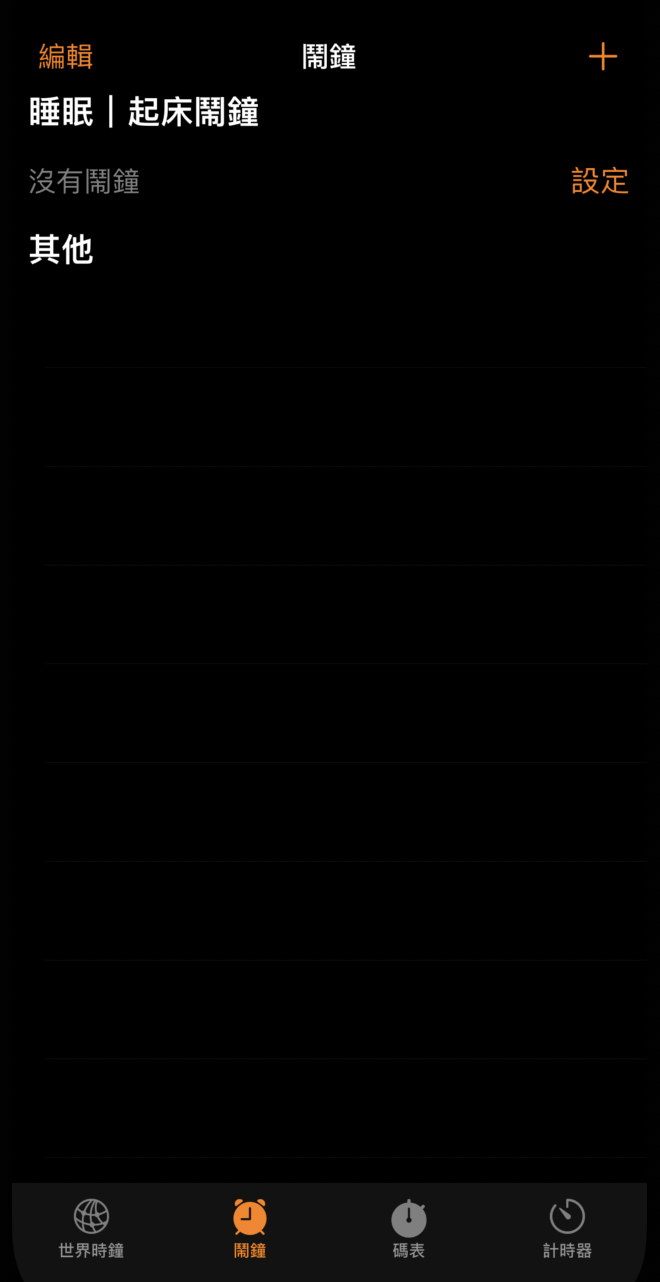
我們已經將TableView的Header給設置完畢了,那可以看到IPhone內建的畫面:
兩個Header底下的Cell樣式不同,馬上來看看該如何做出這種效果吧
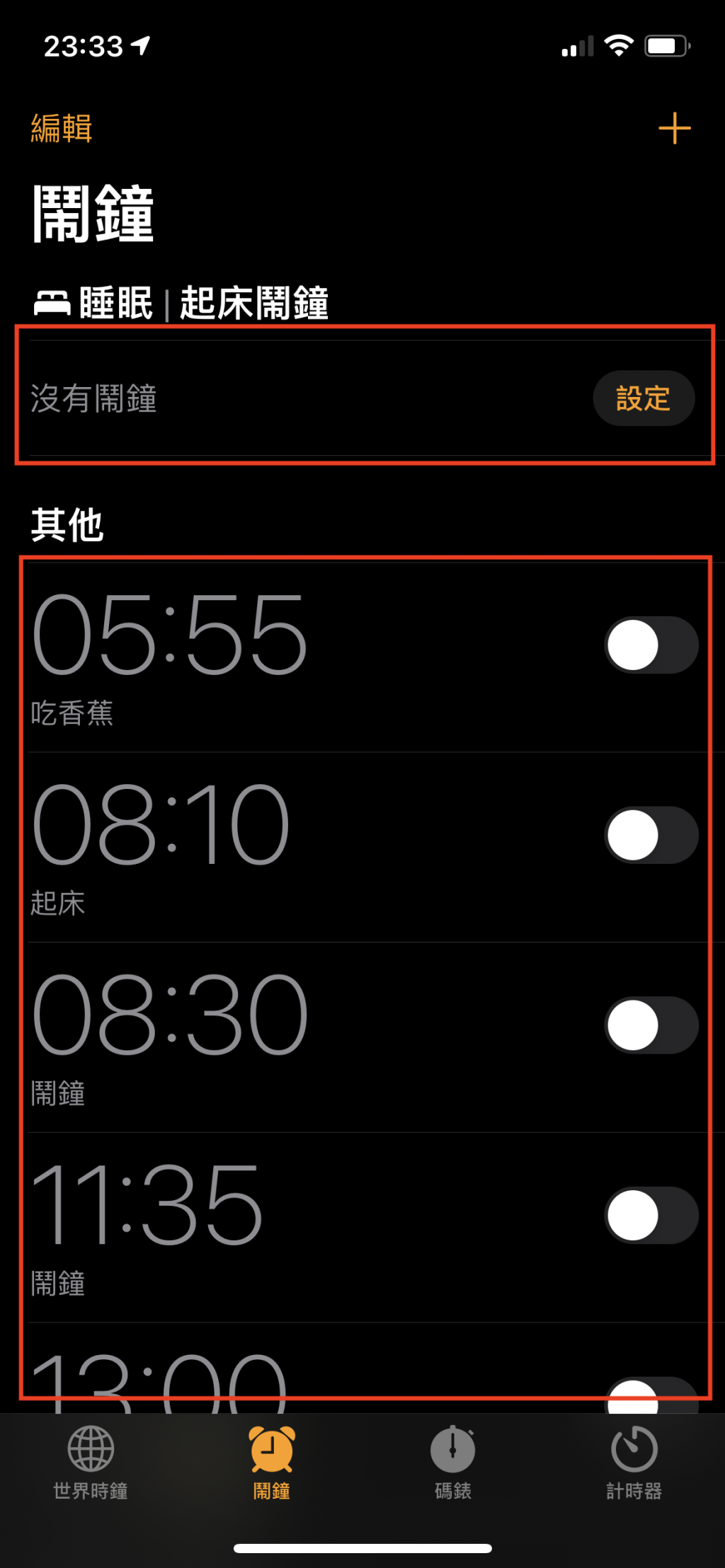
1.先建立第一個Header的Cell,可以看到這個畫面上有一個Label與一個Button。
因此建立Cell並命名為「WakeUpTableViewCell」,並實作出元件、識別碼(identifier)與執行Layout
建立完後別忘記在要用這個Cell的TableView中註冊哦!
class WakeUpTableViewCell: UITableViewCell {
static let identifier = "wakeUpTableViewCell"
// MARK: - IBOutLets
let wakeUpLabel: UILabel = {
let label = UILabel()
// label的文字
label.text = "沒有鬧鐘"
// label的文字顏色
label.textColor = .gray
return label
}()
let settingButton: UIButton = {
let button = UIButton()
// button的文字
button.setTitle("設定", for: .normal)
// button的文字顏色
button.setTitleColor(.orange, for: .normal)
return button
}()
// MARK: - Init
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
// 該cell的背景色為透明
self.backgroundColor = .clear
setViews()
setLayouts()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// MARK: - setViews
func setViews() {
self.addSubview(wakeUpLabel)
self.addSubview(settingButton)
}
// MARK: - setLayouts
func setLayouts() {
wakeUpLabel.snp.makeConstraints { make in
// top 跟 bottom 離cell的top 與 bottom 20個單位的原因是,
// 要讓這個Cell看起來上跟下有空間
make.top.equalTo(self).offset(20)
make.bottom.equalTo(self).offset(-20)
make.leading.equalTo(self).offset(10)
}
settingButton.snp.makeConstraints { make in
// button 的頂部與底部設置等同於 wakeUpLabel
make.top.bottom.equalTo(self)
make.trailing.equalTo(self).offset(-10)
}
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
switch indexPath.row {
// 第一個Header要顯示哪個Cell
case 0:
// 將剛剛實作的Cell實體化,並顯示於畫面上
guard let cell = tableView.dequeueReusableCell(withIdentifier: WakeUpTableViewCell.identifier, for: indexPath) as? WakeUpTableViewCell else { return UITableViewCell() }
return cell
default:
// 其餘的Header都顯示預設Cell
return UITableViewCell()
}
}
此時執行看看吧!
疑?還是沒有呀!
原來是忘記在TableView 「numberOfRowsInSection」中告知TableView每個Header下各要顯示幾個Cell了
因此再新增以下Code
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
switch section {
case 0:
// 第一個Header下顯示一個Cell即可
return 1
default:
// 其餘不顯示任何Cell
return 0
}
}
就成功囉!